最近文章更新
- 1966年生产的广州 珠江 SB6-2型 ..
- HD6870/6850全面评测,让你大饱眼..
- 百万现金刚入门 中国7大奢华私人..
- 罕见4G希捷酷鱼系类万转SCSI服务..
- IBM 6x86MX PR333 CPU
- 采用MC68000 CPU的进口老计算机主..
- 1989年IBM-XT机软驱
- BC3型饱和标准电池拆解
- JUKO ST
- Kingston 品牌的CPU
- YAMAHA 719
- intel 30线 内存条
- intel mmx cpu和主板
- 首款xHCI 1.0正式版标准USB 3.0控..
- 《极品飞车:地下狂飙》纹理MOD视..
- USB接口加扩展子卡:影驰神秘GTX..
- 阿里巴巴将发布浏览器 核心不是W..
- 黄仁勋大秀NVIDIA LOGO纹身
- Google Earth上的奇特卫星图片
- 开火!讯景限量版HD 5970详细测试..
相关文章链接
本类文章排行
最新新闻资讯
本周下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- Windows 7 Home Premium (x86) -..
- Windows Virtual PC (x86) - (Mu..
- MSDN Windows 7 Language Pack X..
- Windows 7 Language Pack (x64) ..
- Windows 7 Starter (x86) - DVD ..
- Windows 7 Professional (x86) -..
- Windows 7 Language Pack (x86) ..
- Windows 7 Home Premium (x64) -..
- Windows XP Mode (x86, x64) - (..
- 7127.0.090507-1820_x86fre_clie..
- DMG2ISO
本月下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- MSDN Windows 7 Language Pack X..
- Windows 7 Home Premium (x86) -..
- Windows 7 Language Pack (x64) ..
- Windows 7 Professional (x86) -..
- 7127.0.090507-1820_x86fre_clie..
- Windows 7 Professional (x64) -..
- Windows 7 Starter (x86) - DVD ..
- Windows Virtual PC (x86) - (Mu..
- Windows 7 Ultimate (x64) - DVD..
- Lenovo Windows 7 Ultimate OEM ..
- Windows 7 Home Premium (x64) -..
- 阅览次数: 文章来源: 原文作者: 整理日期: 2010-05-23
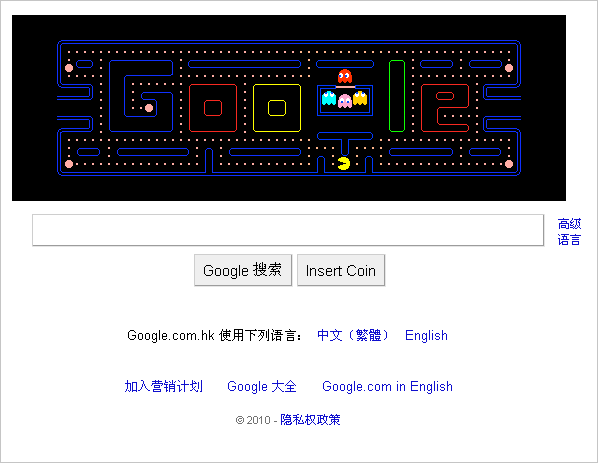
Google Pac-Man 首页简单分析
Google Pac-Man 首页简单分析
Google为了纪念pacman游戏30周年,推出了一个特别的Doodle,它是用javascript来实现的,使用chromuim浏览器附带的审查元素的功能来看下它都是有哪些部分组成的吧。另外这里也保存了一份游戏存档,以后google撤掉这个游戏的时候还可以玩玩。
下面是游戏的截图:

是有单人和双人模式的,有兴趣的可以玩玩,我感兴趣的是他是用什么东西来做的,有可能是flash,java applet(很古老了,应该不太可能),或者js,直觉应该是js,先在上面点击右键试试,是普通的网页右键菜单,应该不会是flash了,因为 falsh应该会占据顶端的,不然无法获取输入。
那就简单来分析一下吧,刚好昨天装上了chromium,就用它的元素审查来看下都有哪些元素,使用了哪些脚本。
静态背景用css指定div的背景background:black url(logos/pacman10-hp.png),怪不得不能另存为图片。
动画导航按钮不是flash,而是静态png切图得到的多帧画面,使用js(实现
在/extern_js/f/CgV6aC1DThICaGsrMAo4aEACLCswDjgPLCswETgYLCswFjgWLCswFzgHLCswGDgFLCswGTggLCswJTjKiAEsKzAmOAssKzAnOA
QsKzA8OAIsKzBAOBAsKzBBOAUsKzBFOAEsKzBOOAUsKzBROAIsgAIT/EFpRjNs4MoY.js)来切 图以及显示,具体原理没有细看(很多js匿名
函数,临时变量名,排版成一行–googlecode里面好像有个这样的工具,很多js函数我不熟悉等等原因导致不想看下去),也许是
js可以控制一个图片的显示区域,这样根据鼠标的行为来切换dom树里面的元素即可。严重怀疑这样的代码应该是由软件生成而不
是人写的,难道是google wrt之类的开发工具(这类工具我也没有了解)。
通过window.setTimeout()从pacman10-hp.3.js加载pacman游戏相关代码。 a=document.createElement
(“script”);a.type=”text/javascript”;a.src=”logos/js/pacman10- hp.3.js”;google.dom.append(a)。
js里面用到的图片来自pacman10-hp-sprite.png,也是一个图片集合。另外,双人游戏的图片来自pacman10- hp-sprite-2.png,
声音文件是pacman10-hp-sound.swf。
根据上面的分析的结果,把文件保存下本地,在chromuim上面是可以玩的,并且没有发现有外链别的资源。在ie貌似不行,有可能是因为js或者 css里面的相对路径定义在各个浏览器之间存在一些兼容性问题,也可能是ie对我改过的源文件支持不好吧(我乱删除了一些影响阅读的东西,可能破坏了一些 完整性)。
下面是我打包的出来的google首页,可以直接玩了。
点此下载pacman.zip, 我顺便也解压了一份到http://blog.antsense.com/wp-content/uploads/2010/05/pacman/, 可以直接玩。(注:在logo上面三击,然后耐心等待脚本、图片加载完毕就可以玩了,2人的这里玩不了,我还没去看insert coin涉及到什么操作。要是自己部署的话,需要自己修改下源码里面的路径)。