最近文章更新
- 1966年生产的广州 珠江 SB6-2型 ..
- HD6870/6850全面评测,让你大饱眼..
- 百万现金刚入门 中国7大奢华私人..
- 罕见4G希捷酷鱼系类万转SCSI服务..
- IBM 6x86MX PR333 CPU
- 采用MC68000 CPU的进口老计算机主..
- 1989年IBM-XT机软驱
- BC3型饱和标准电池拆解
- JUKO ST
- Kingston 品牌的CPU
- YAMAHA 719
- intel 30线 内存条
- intel mmx cpu和主板
- 首款xHCI 1.0正式版标准USB 3.0控..
- 《极品飞车:地下狂飙》纹理MOD视..
- USB接口加扩展子卡:影驰神秘GTX..
- 阿里巴巴将发布浏览器 核心不是W..
- 黄仁勋大秀NVIDIA LOGO纹身
- Google Earth上的奇特卫星图片
- 开火!讯景限量版HD 5970详细测试..
相关文章链接
本类文章排行
最新新闻资讯
本周下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- Windows 7 Home Premium (x86) -..
- Windows Virtual PC (x86) - (Mu..
- MSDN Windows 7 Language Pack X..
- Windows 7 Language Pack (x64) ..
- Windows 7 Starter (x86) - DVD ..
- Windows 7 Professional (x86) -..
- Windows 7 Language Pack (x86) ..
- Windows 7 Home Premium (x64) -..
- Windows XP Mode (x86, x64) - (..
- 7127.0.090507-1820_x86fre_clie..
- DMG2ISO
本月下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- MSDN Windows 7 Language Pack X..
- Windows 7 Home Premium (x86) -..
- Windows 7 Language Pack (x64) ..
- Windows 7 Professional (x86) -..
- 7127.0.090507-1820_x86fre_clie..
- Windows 7 Professional (x64) -..
- Windows 7 Starter (x86) - DVD ..
- Windows Virtual PC (x86) - (Mu..
- Windows 7 Ultimate (x64) - DVD..
- Lenovo Windows 7 Ultimate OEM ..
- Windows 7 Home Premium (x64) -..
- 阅览次数: 文章来源: 原文作者: 整理日期: 2010-07-21
如何使用Icon图标辅助网站设计
如何使用Icon图标辅助网站设计
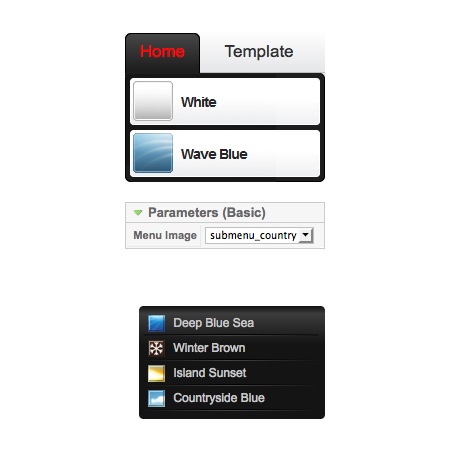
Icon 在菜单中的应用
通常情况下在子菜单中使用小图标取代文字链接或者协助文字链接是个不错的办法。这样界面友好、干净整洁,为您的网站加分。

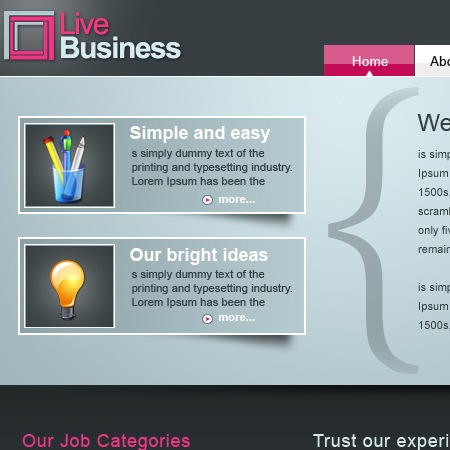
Icon 为您的设计增添动感
完美的网站设计总是在交互性上下很多的功夫。你可以在链接上、鼠标划过时、或者其他的什么地方使用Icon图标丰富您的网站。
疯狂起来!我们来变换Icon尺寸、应用旋转和替换图标特效你可能把大尺寸的Icon图标用在头部,小尺寸的Icon图标分隔文字内容。你也可以使用两个相同的图标仅仅是在颜色或是尺寸上有略微的差别,来制作旋转或是替换特效。我们要做的就是大胆创意、大胆去尝试。

好的,不要太疯狂,要保持风格的连贯统一。
使用Icon图标唯一的风险就是偏离你原网站的风格。混合风格有时候会变得杂乱无章、糟糕的很。我们有大量的风格供您挑选,它们都是严格按照美学要求精心设计的。如果你不确定,可以使用我们的普通服务。如果想要您的设计标新立异,那么原始图标就足够了。记住,Icon图标仅仅是加强您的内容和设计,最重要的一点就是它要跟网站的其他部分协调且风格一致。不要把所有炫目的Icon图标都一股脑的放到您的网站
设计中,要多关注网站整体风格的一致性。

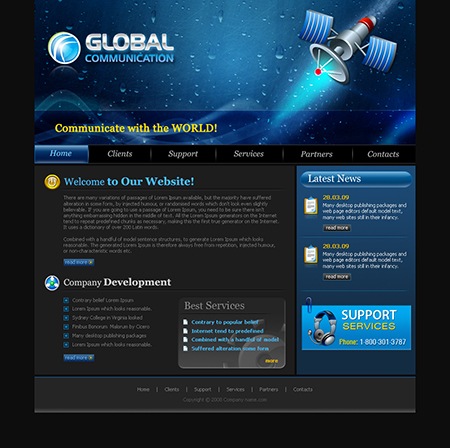
更多的案例
Icon辅助设计的网站实例





原教程来自:如需转载,请务必以超链接形式注明:来自活力盒子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。