最近文章更新
- 1966年生产的广州 珠江 SB6-2型 ..
- HD6870/6850全面评测,让你大饱眼..
- 百万现金刚入门 中国7大奢华私人..
- 罕见4G希捷酷鱼系类万转SCSI服务..
- IBM 6x86MX PR333 CPU
- 采用MC68000 CPU的进口老计算机主..
- 1989年IBM-XT机软驱
- BC3型饱和标准电池拆解
- JUKO ST
- Kingston 品牌的CPU
- YAMAHA 719
- intel 30线 内存条
- intel mmx cpu和主板
- 首款xHCI 1.0正式版标准USB 3.0控..
- 《极品飞车:地下狂飙》纹理MOD视..
- USB接口加扩展子卡:影驰神秘GTX..
- 阿里巴巴将发布浏览器 核心不是W..
- 黄仁勋大秀NVIDIA LOGO纹身
- Google Earth上的奇特卫星图片
- 开火!讯景限量版HD 5970详细测试..
相关文章链接
本类文章排行
最新新闻资讯
本周下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- Windows 7 Home Premium (x86) -..
- Windows Virtual PC (x86) - (Mu..
- MSDN Windows 7 Language Pack X..
- Windows 7 Language Pack (x64) ..
- Windows 7 Starter (x86) - DVD ..
- Windows 7 Professional (x86) -..
- Windows 7 Language Pack (x86) ..
- Windows 7 Home Premium (x64) -..
- Windows XP Mode (x86, x64) - (..
- 7127.0.090507-1820_x86fre_clie..
- DMG2ISO
本月下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- MSDN Windows 7 Language Pack X..
- Windows 7 Home Premium (x86) -..
- Windows 7 Language Pack (x64) ..
- Windows 7 Professional (x86) -..
- 7127.0.090507-1820_x86fre_clie..
- Windows 7 Professional (x64) -..
- Windows 7 Starter (x86) - DVD ..
- Windows Virtual PC (x86) - (Mu..
- Windows 7 Ultimate (x64) - DVD..
- Lenovo Windows 7 Ultimate OEM ..
- Windows 7 Home Premium (x64) -..
- 阅览次数: 文章来源: 原文作者: 整理日期: 2010-08-29
CSS3 Media Queries 详解
CSS3 Media Queries 详解
再看些其他例子(不准确,只是用来说明):
代码:
| <link rel="stylesheet" type="text/css" href="styleA.css" media="screen and (min-width: 800px)"> <link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)"> <link rel="stylesheet" type="text/css" href="styleC.css" media="screen and (max-width: 600px)"> |
上面将设备分成3种,分别是宽度大于800px时,应用styleA,宽度在600px到800px之间时应用styleB,以及宽度小于600px时应用styleC。这其实是一个CSS覆盖的问题,所以当宽度正好等于800px时该应用那个样式?答案是styleB,因为前两条表达式都成立,后者覆盖了前者。
所以说上面的例子虽然能工作,但是不准确。这个例子正常情况应该这样写:
代码:
| <link rel="stylesheet" type="text/css" href="styleA.css" media="screen"> <link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (max-width: 800px)"> <link rel="stylesheet" type="text/css" href="styleC.css" media="screen and (max-width: 600px)"> |
并非所有的浏览器都支持Media Queries,那么这些浏览器怎么看待Media Queries?
Media Queries是CSS3对于Media Type的一个扩展,所以不支持Media Queries的浏览器,应该仍然要识别Media Type,但是IE只是简单的忽略了样式。only 关键字可能显得有些多余,对支持Media Queries的浏览器来说确实是这样,因为加不加 only 没有影响。only的作用,很多时候是用来对那些不支持Media Queries但是却读取Media Type的设备隐藏样式表的。比如:
代码:
| <link rel="stylesheet" type="text/css" href="example.css" media="only screen and (color)"> |
支持Media Queries的设备,正确应用样式,就仿佛only不存在
不支持Media Queries但正确读取Media Type的设备,由于先读取到only而不是screen,将忽略这个样式
不支持Media Queries的IE不论是否有only,都忽略样式
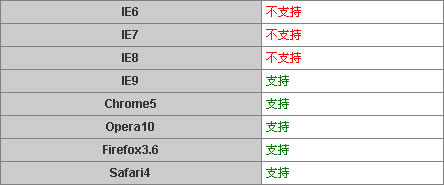
最后再来看看 Media Queries 的支持情况。不出意外的,IE678全部出局,但是IE9幸免。根据IEBlog上的这篇 HTML5 and Same Markup 来看,IE9支持Media Queries。至于其他浏览器,同样不出意外的,全部支持Media Queries。
完整的支持情况罗列成如下表:

其他定义media的方法比如@media等,应用Media Queries的方法相同,所以不在重复叙述。水平有限,如有问题请指出给我,谢谢!