最近文章更新
- 1966年生产的广州 珠江 SB6-2型 ..
- HD6870/6850全面评测,让你大饱眼..
- 百万现金刚入门 中国7大奢华私人..
- 罕见4G希捷酷鱼系类万转SCSI服务..
- IBM 6x86MX PR333 CPU
- 采用MC68000 CPU的进口老计算机主..
- 1989年IBM-XT机软驱
- BC3型饱和标准电池拆解
- JUKO ST
- Kingston 品牌的CPU
- YAMAHA 719
- intel 30线 内存条
- intel mmx cpu和主板
- 首款xHCI 1.0正式版标准USB 3.0控..
- 《极品飞车:地下狂飙》纹理MOD视..
- USB接口加扩展子卡:影驰神秘GTX..
- 阿里巴巴将发布浏览器 核心不是W..
- 黄仁勋大秀NVIDIA LOGO纹身
- Google Earth上的奇特卫星图片
- 开火!讯景限量版HD 5970详细测试..
相关文章链接
本类文章排行
最新新闻资讯
本周下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- Windows 7 Home Premium (x86) -..
- Windows Virtual PC (x86) - (Mu..
- MSDN Windows 7 Language Pack X..
- Windows 7 Language Pack (x64) ..
- Windows 7 Starter (x86) - DVD ..
- Windows 7 Professional (x86) -..
- Windows 7 Language Pack (x86) ..
- Windows 7 Home Premium (x64) -..
- Windows XP Mode (x86, x64) - (..
- 7127.0.090507-1820_x86fre_clie..
- DMG2ISO
本月下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- MSDN Windows 7 Language Pack X..
- Windows 7 Home Premium (x86) -..
- Windows 7 Language Pack (x64) ..
- Windows 7 Professional (x86) -..
- 7127.0.090507-1820_x86fre_clie..
- Windows 7 Professional (x64) -..
- Windows 7 Starter (x86) - DVD ..
- Windows Virtual PC (x86) - (Mu..
- Windows 7 Ultimate (x64) - DVD..
- Lenovo Windows 7 Ultimate OEM ..
- Windows 7 Home Premium (x64) -..
- 阅览次数: 文章来源: 原文作者: 整理日期: 2010-08-29
CSS3 Media Queries 详解
CSS3 Media Queries 详解
说起CSS3的新特性,就不得不提到 Media Queries 。
本文比较详细,所以很多实际中用不到。所以如果只是想简单了解Media Queries,推荐参考 CSS3 Media Queries 。
CSS2.1定义了 Media 的部分,包括类型、组别和规则等。CSS并非为了显示器而创造,而是应用于各种各样的媒体,比如常见的显示器,越来愈多的手持设备,可能略显过时的电视机等等。
而 Media Queries 的引入,其作用就是允许添加表达式用以确定媒体的情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备,以此加强体验。所以Media Queries和CSS优化没有关系,甚至是矛盾的。
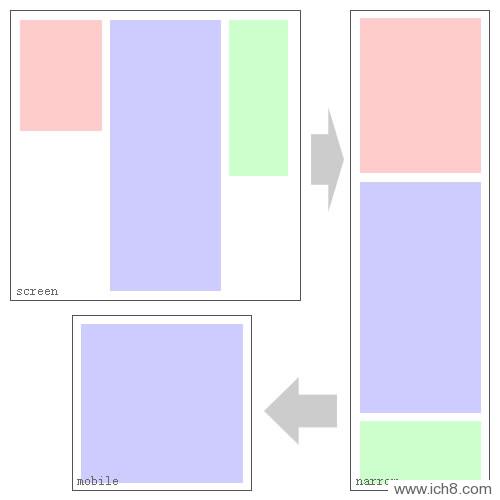
引用CSS3 Media Queries里的直观的 DEMO,当浏览器宽度改变时,应用的CSS发生变化。而这些,原本需要 JavaScript 的控制才能做到。
Web移动化的趋势越加明显。虽然国内受到很多制约,但是这种浪潮却无法阻挡。前段时间jQuery宣布mobile项目,也加速了这种变化。Media Queries 不久的将来应该就会被更多的使用,以更好的支持新兴设备比如iPad。事实上, jQuery 甚至有 Media Queries的插件。
看看 Media Queries 做了什么

一个三栏布局,在屏幕变窄的情况下,变成1栏布局,甚至是消除多余两栏而只留下通常的内容的第2栏。Media Queries是如何工作的?先看看 link 标签的写法:
代码:
| <link rel="stylesheet" type="text/css" href="swordair.css" media="screen and (min-width: 400px)"> |
在media属性里:
screen 是媒体类型里的一种,CSS2.1定义了10种媒体类型
and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
(min-width: 400px) 就是媒体特性,其被放置在一对圆括号中。完整的特性参看 相关的Media features部分